-
ExpansionPanel 펼치고 접기프로그래밍 공부 메모/flutter 2022. 12. 25. 15:38
리스트 목록을 펼치고 접을 수 있는 위젯
하나의 아이템을 위주로 위아래로 크기 펼쳤을 때 자동으로 넓이를 키워준다
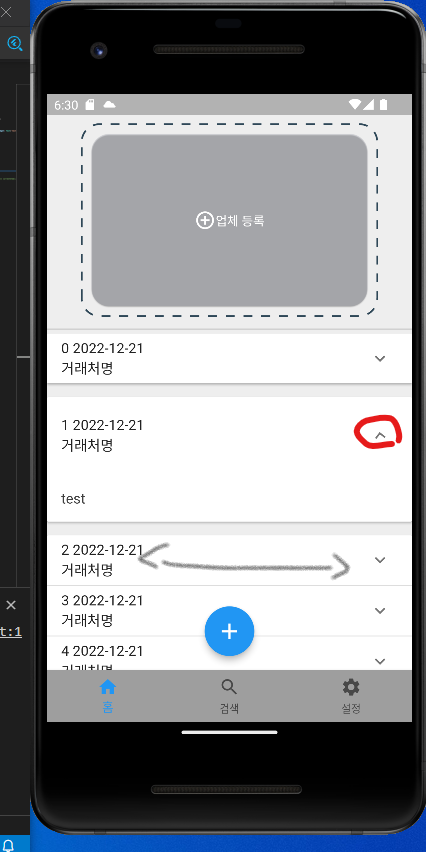
아래 그림과 같이 더 자세한 콘텐츠를 볼 수 있게 구성할 수 있다
이것과 유사한 expansiontile 위젯이 있으며 차이점으로는 expansionpanel은 빨간색 화살표를 눌러야 동작하며
expansiontile은 회색 화살표와 같이 하나의 bar를 누르면 동작하는 것 같다 (설정 페이지 만들 때 적당할 할 것 같다)

import 'package:flutter/material.dart'; class Item { String headerText; //* panel 문구 Widget expandedWidget; //* 펼쳤을때 안쪽 컨텐츠 bool isExpanded; //* pnael on/off Item( {required this.headerText, required this.expandedWidget, this.isExpanded = false}); } class HomeListPanel extends StatefulWidget { const HomeListPanel({super.key}); @override State<HomeListPanel> createState() => _HomeListPanelState(); } class _HomeListPanelState extends State<HomeListPanel> { final List<Item> _data = List<Item>.generate(10, (index) { return Item( headerText: '$index 2022-12-21\n거래처명', expandedWidget: Text('test')); }); @override Widget build(BuildContext context) { return SingleChildScrollView( child: ExpansionPanelList( //* expansionCallback -> panel 펼쳤는지 on/off expansionCallback: (panelIndex, isExpanded) { setState(() { _data[panelIndex].isExpanded = !isExpanded; }); }, children: _data.map<ExpansionPanel>((item) { return ExpansionPanel( headerBuilder: (context, isExpanded) { return ListTile( title: Text(item.headerText), ); }, body: ListTile( title: item.expandedWidget, // onTap: () { // setState(() { // _data.removeWhere((currentItem) => item == currentItem); // }); // }, ), isExpanded: item.isExpanded, ); }).toList(), ), ); } }반응형'프로그래밍 공부 메모 > flutter' 카테고리의 다른 글
Map 클래스 활용 팁 (0) 2022.12.29 provider with SharedPreferences같이 쓰기 (0) 2022.12.29 TextFormField에 텍스트 형식 지정하기 (0) 2022.12.15 RotatedBox 클래스 (수직, 수평 방향 전환) (0) 2022.12.15 FittedBox 클래스(서로 다른 크기의 box를 합치기) (0) 2022.12.15